【Hexo】修改Hexo博客文章中显示的照片尺寸
【Hexo】修改Hexo博客文章中显示的照片尺寸
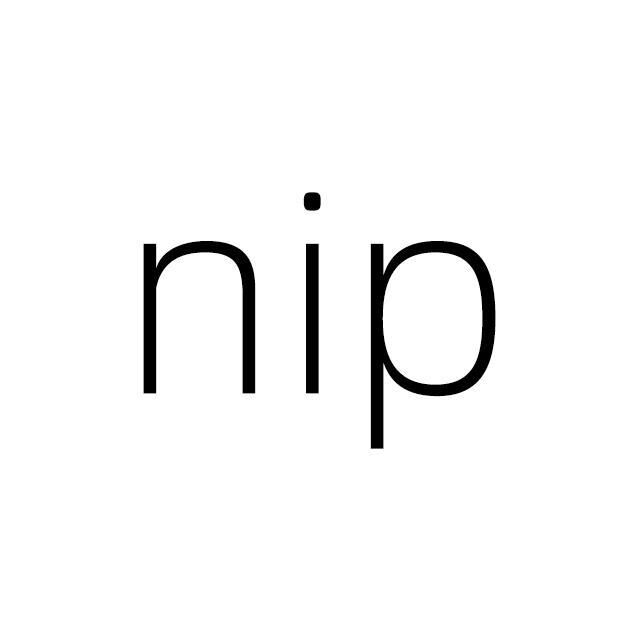
默认情况下,Hexo 的 Next 主题,文章中的照片宽度都是文章区域宽度的 100%,像我上一个教程文章中,手机屏幕的截图,看起来就十分糟糕了,如果不使用原图可能会好些,但不使用原图,在某些图片中可能会看不清小字。

当然我们可以通过在编写文字的时,使用 <img> 元素添加图片并设置其大小,但这非常的繁琐,这并不是我们想要的,而我们可以通过修改覆盖原有的 CSS 样式,从而实现批量调整图片的尺寸。
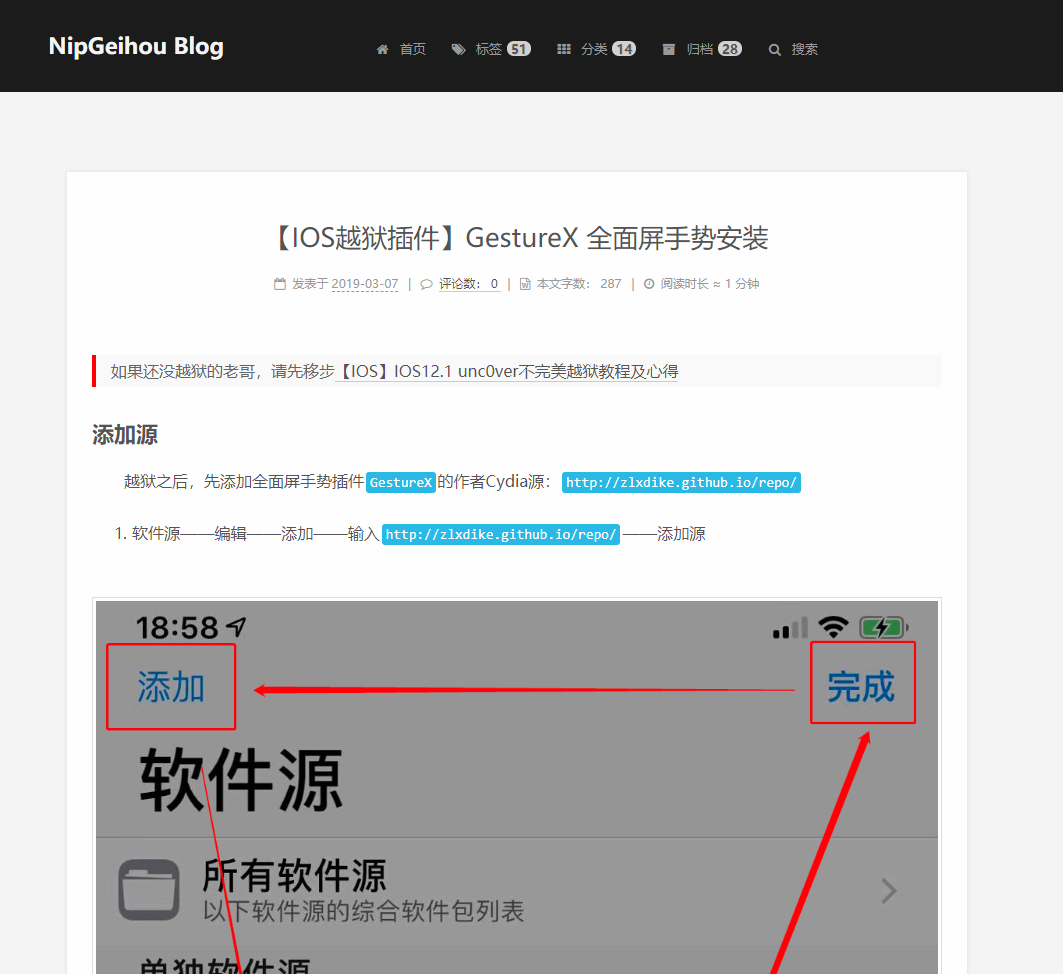
通过使用浏览器开发者工具,添加了一条 css 样式,即可调整图片的大小,这里我调成 最大宽度50% ,当然这可能并不是一个理想的值,但我们有了思路,慢慢调整数值便是。
.main img {
max-width: 50%;
}

# 实现
上面讲到的,只是一些思路上的东西,那么现在讲讲实际操作
将 css 代码添加到 Hexo根目录\themes\next\source\css\main.styl (如果你不是 next 主题,那就将 next 改成你的主题文件夹名)
.main img {
max-width: 50%;
}
保存,重新编译、部署即可。
上次更新: 2024/03/11, 22:37:05