【Hexo】放置自己的独立网页,生成不被删除
【Hexo】放置自己的独立网页,生成不被删除
将 Hexo 部署到 GitHub 时,执行 hexo d -g ,会先生成静态网页文件到 public 文件夹,然后将 public 的文件部署到 GitHub 上。
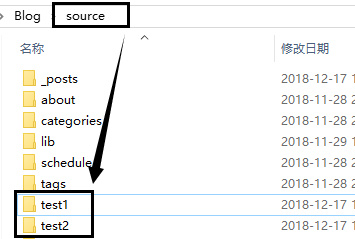
正常情况下,Hexo 会将 source 文件夹下的文件夹的 Markdown 文件编译生成带有主题样式的 HTML 文件,如果需要一个独立的静态网站则需要如下配置:
- 在
站点的_config.yml添加:
skip_render:
- 'test1/**'
- 'test2/**'
- 在
/source中放置的网页目录

- 在文件夹中放置你的 index.html、css 等文件

再次执行
hexo d -g,部署到 GitHub输入
域名/文件夹名即可访问
参考文章:Hexo 渲染时排除部分文件或目录 (opens new window)、hexo 添加自定义页面(转) (opens new window)
上次更新: 2024/03/11, 22:37:05