Grafana笔记
Grafana笔记
# 简介
- 一个可视化分析工具,可用于大屏可视化。
- 替代 echart 来实现一些内部图表展示。
# 安装
略
设置中文
[users]
default_language = zh-Hans
chart 的 values.yaml :
grafana.ini:
users:
default_language: zh-Hans
# 访问
默认监听端口为 3000
# 数据源 (Data sources)
在进行数据可视化之前,首先得需要有数据源,就像前端在使用 echart 制作图表之前,也需要先问后端获取响应的数据。
路径: 左上角菜单 - Connections - Data sources
# 新增 (Add new data source)
# MySQL
选择一个数据源的来源(通过某种协议能访问到的数据),本文以 MySQL 为例。
- 需要填写的内容跟在
DataGrip新增数据源填写的大同小异。 - 数据源的名称:
- 如果数据库帐号能访问这个 MySQL 服务的所有数据库,那么这个数据源等同于这个 MySQL 服务,可以以 MySQL 服务命名,如
mysql-dev - 如果只能访问某个库,那么这个数据源等同于这个数据库,可以以数据库命名,如
mysql-dev-mall
- 如果数据库帐号能访问这个 MySQL 服务的所有数据库,那么这个数据源等同于这个 MySQL 服务,可以以 MySQL 服务命名,如
# Infinity(REST API)
有时候我们可能想从网络公开的 API 中做一些可视化展示,而默认下 Grafana 是不支持以此作为数据源的,需要使用第三方插件,如 Infinity 。
API 返回的可能还需要一些聚合操作,此时就需要使用:UQL (opens new window)
parse-json
| scope "items"
| project "time"=todatetime("timestamp"),"value"=tonumber("value"),"value"=div("value",10000000000000000)
| extend "time"=format_datetime("time",'YYYY-MM-DD'),"value"=mul("value",2),"value"=div("value",100)
| summarize "total"=sum("value") by "time"
- json 中的
items属性作为数据源 - 只显示
time、value字段 - 对
timestamp、value进行了一些处理 - 最后按
time字段聚合统计
参考:
- 在 Grafana 中通过 Infinity 数据源可视化接口数据_[Prometheus] Grafana_TendCode (opens new window)
- Infinity data source plugin for Grafana | Grafana Plugins documentation (opens new window)
# 仪表盘 (Dashboards)
与管理后台首页(仪表盘)同理,通常展示各种图表。效果参考:分析页 - Ant Design Pro (opens new window)
# 新增 (New dashboard)
- Add visualization
- 选择一个数据源
# 查询数据
提供两种选择数据的方式:
- Builder
- Code 本质上都是查询 SQL,只是 Builder 提供可视化方式,Code 则是写 SQL。
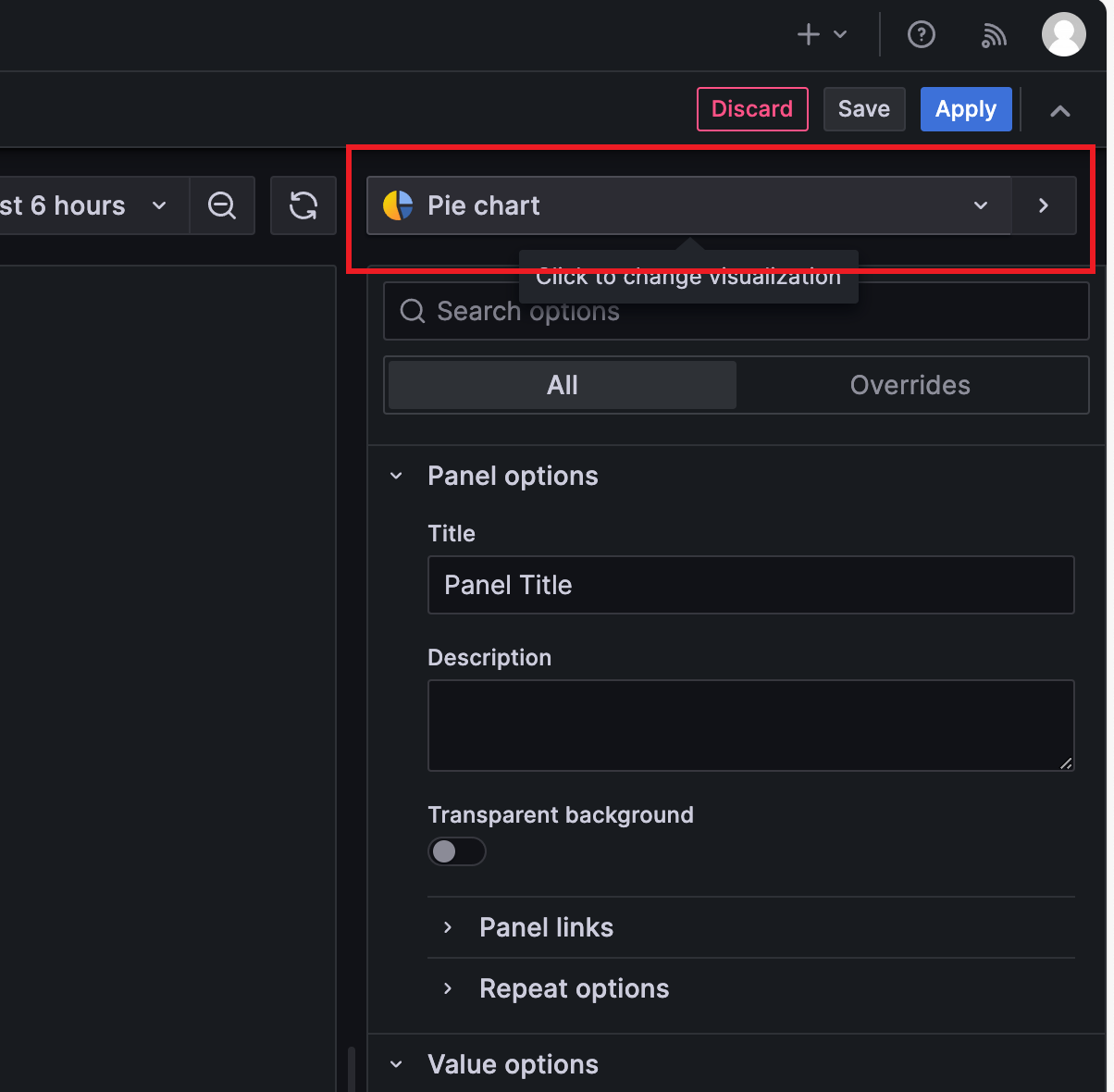
# 配置图表
当处理好要展示的数据后,即可在页面右上方选择一种图表来展示。

# 保存与后续
当图表配置到预期效果后,点击右上方 Apply,保存。
# 导入
# 社区模版
官网上有来自 Grafana 官方和社区分享的 Dashboards 模版:Grafana dashboards | Grafana Labs (opens new window) 以实现一个类似于云服务器后台监控面板为例:
- 搜索
Linux - 寻找一个符合需求的模版,如:Node Exporter Full | Grafana Labs (opens new window)
- 回到 Grafana,在仪表盘页面 - 导入
- 可以通过链接或 ID 方式导入(适合社区模版)
- 也可通过 JSON 方式导入(适合非社区模版)
# 告警通知 (Alert)
Configure the webhook notifier for Alerting | Grafana documentation (opens new window) Grafana 可根据图表数据变化,设置规则触发告警通知。内置多种常见运维通知方式,如:钉钉、企业微信、Telegram 等。
# 联络点 (Contact points)
可理解为 “联系人”,先有联系人张三,再有联系人电话。
# 联系方式 (Integration)
# 内置方式
内置的多种联系方式按提示操作即可。
# 飞书
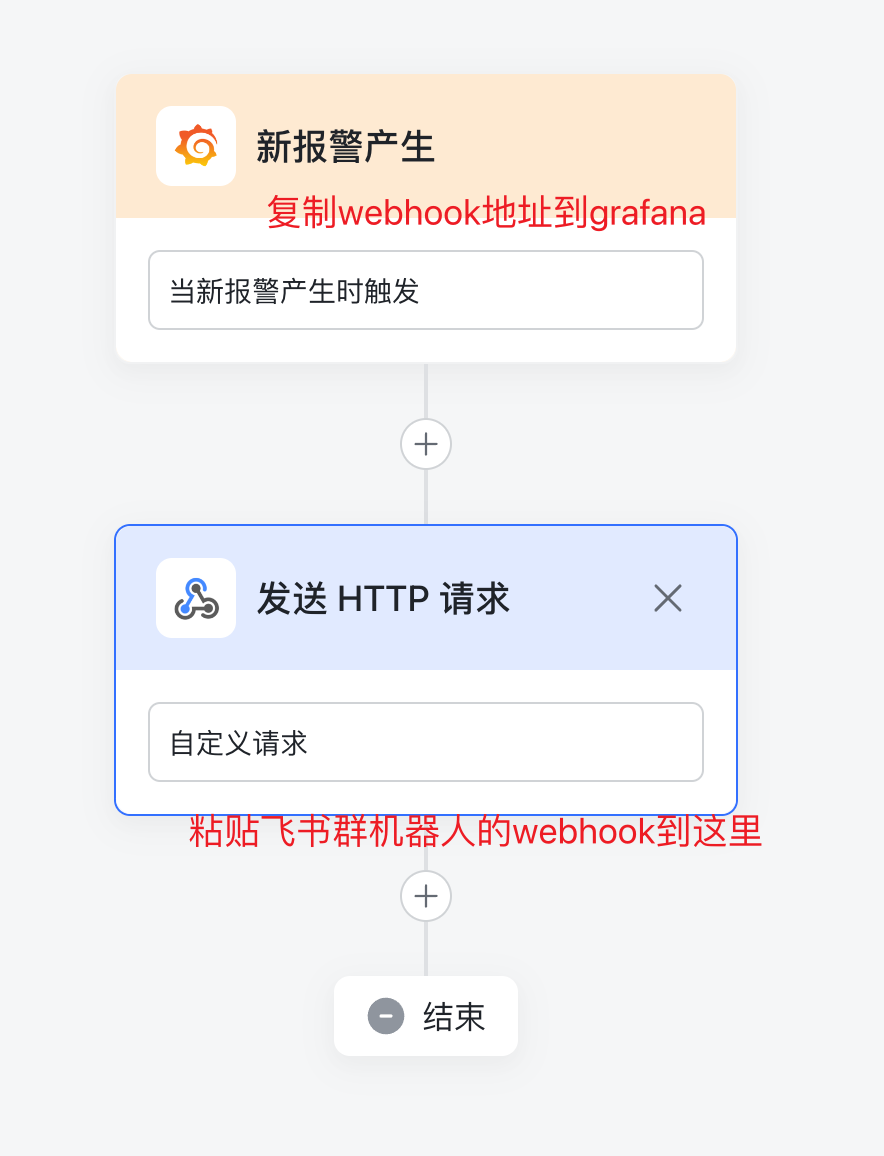
目前 Garfana 的 Webhook 并不支持自定义 body,因此不能直接使用飞书群机器人的 webhook 地址,但飞书提供了 Grafana 连接器 (opens new window),通过它可以将 grafana 的请求数据转换为我们需要的格式。

- 使用可视化方式创建消息卡片:飞书卡片搭建工具 (opens new window)
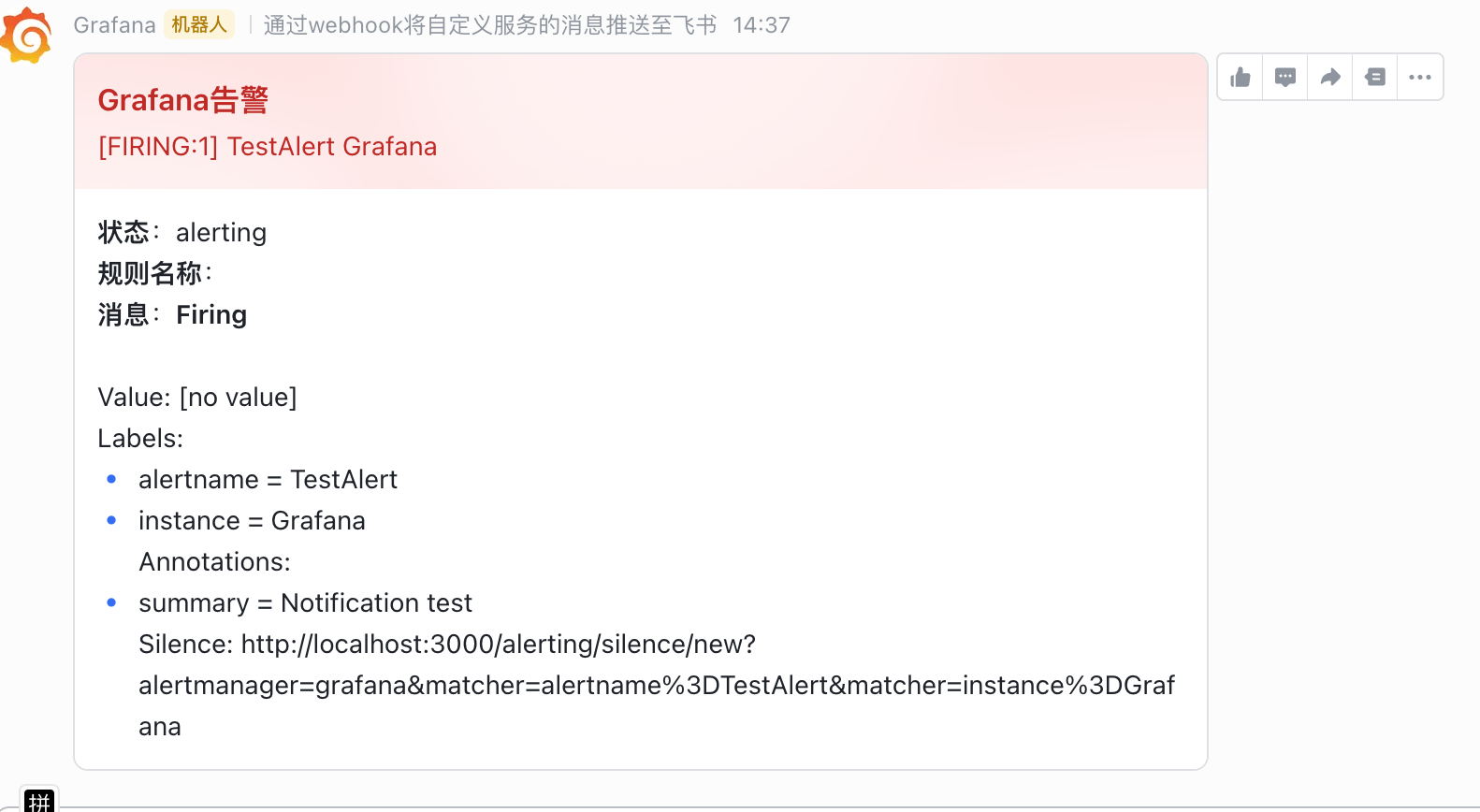
- 也可直接复制使用我这段配置:
{
"msg_type": "interactive",
"card": {
"config": {
"update_multi": true
},
"i18n_elements": {
"zh_cn": [
{
"tag": "markdown",
"content": "**状态**:${status}\n**规则名称**:${rule_name}\n**消息**:${message}",
"text_align": "left",
"text_size": "normal"
}
]
},
"i18n_header": {
"zh_cn": {
"title": {
"tag": "plain_text",
"content": "Grafana告警"
},
"subtitle": {
"tag": "plain_text",
"content": "${title}"
},
"template": "red"
}
}
}
}

# Bark
通过飞书提供的 Grafana 连接器 (opens new window),同理也可以用来请求其他应用的接口来触发通知,如 Bark。
过程省略,跟发送飞书机器人的区别仅在于 URL 和 Body
{
"body": "{消息}",
"title": "【Grafana告警】{标题}",
"group": "Grafana"
}
# 插件
# 插件类型
目前支持三种类型的插件:
- Panels
- Data sources
- Apps
# 安装
# 页面安装
路径: 左上角菜单 - Administration - Plugins
搜索前,记得先把 State 选择为 All
# 手动安装
- 在项目 Release 找到最新的预构建文件的下载连接,如
haohanyang-mongodb-datasource-0.1.1.zip
基于环境变量的安装方式:
GF_INSTALL_PLUGINS=https://github.com/haohanyang/mongodb-datasource/releases/download/v0.1.1/haohanyang-mongodb-datasource-0.1.1.zip;haohanyang-mongodb-datasource
GF_PLUGINS_ALLOW_LOADING_UNSIGNED_PLUGINS=haohanyang-mongodb-datasource
基于 Helm 的安装方式:
grafana.ini:
plugins:
allow_loading_unsigned_plugins: haohanyang-mongodb-datasource
plugins:
- "https://github.com/haohanyang/mongodb-datasource/releases/download/v0.1.1/haohanyang-mongodb-datasource-0.1.1.zip;haohanyang-mongodb-datasource"
参考:Run Grafana Docker image | Grafana documentation (opens new window)